40 c3 x axis labels
Add data labels, notes, or error bars to a chart - Google In the box next to "X-axis," click More Add labels. ... For example, C2:C3. Click OK. Add notes to the horizontal axis. Step 1: Add text notes. On your computer, open a spreadsheet in Google Sheets. To the right of the column with your X-axis, add your notes. If your notes don’t show up on the chart, go to Step 2. Example. roboblocky.com › tutorial1Introduction to RoboBlockly Labels: Font px. Trace Lines: ... var FF FF 00 #999999 #a52a2a 2 #00ffff 0.7 0.03 x axis ... female en #00FFFF 0.5 0.5 2 colors high low 2 2 C3 Half C3 1 200 1 5 90 4 ...
en.wikipedia.org › wiki › Right-hand_ruleRight-hand rule - Wikipedia For left-handed coordinates the left thumb points along the z axis in the positive direction and the curled fingers of the left hand represent a motion from the first or x axis to the second or y axis. When viewed from the top or z axis the system is clockwise. Interchanging the labels of any two axes reverses the handedness.
C3 x axis labels
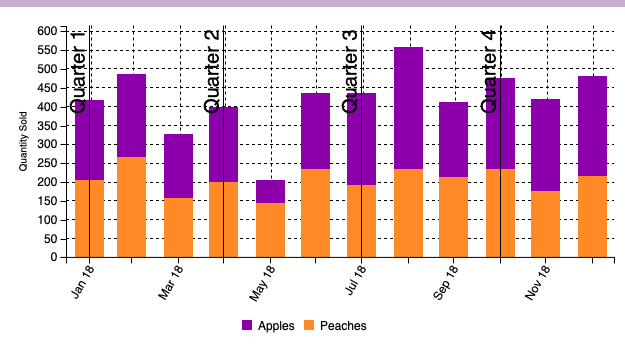
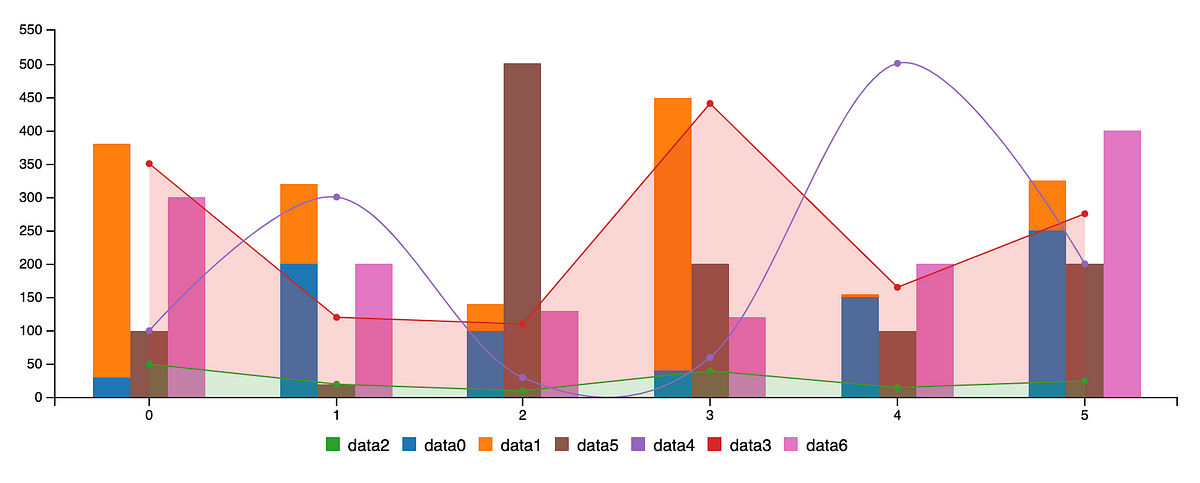
C3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. ... Add Region Labels. v0.7.8 - 2019-08-25. Fix scatter appearance. Points in charts can be styled by css. ... Add axis.x.inner option. v0.4.21 - … Clustered Column and Line Combination Chart - Peltier Tech 24.1.2022 · We can calculate X values for our XY data to position the markers wherever we want them. If we had used X values of 1, 2, and 3, our XY series would line up on the green columns just like our line chart series. But we can see that our Red X values need to be a little less and the Blue X values a little more than the category number. Right-hand rule - Wikipedia In mathematics and physics, the right-hand rule is a common mnemonic for understanding orientation of axes in three-dimensional space.It is also a convenient method for quickly finding the direction of a cross-product of 2 vectors. Most of the various left-hand and right-hand rules arise from the fact that the three axes of three-dimensional space have two possible orientations.
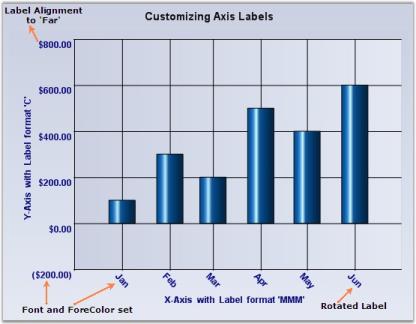
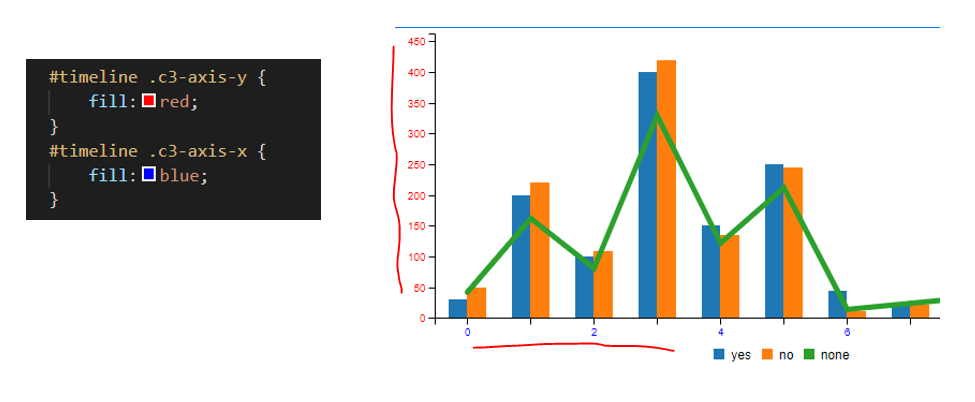
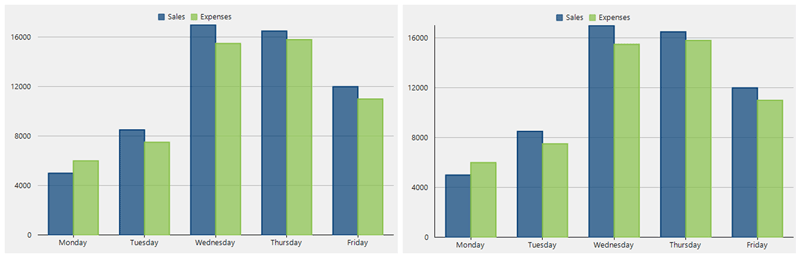
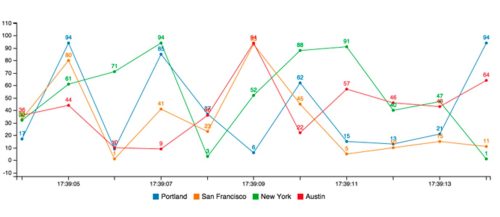
C3 x axis labels. c3js.org › examplesC3.js | D3-based reusable chart library C3.js | D3-based reusable chart library; ... Rotate X Axis Tick Text. Rotate x axis tick text. ... Axis Label. Update axis labels. C3.js | D3-based reusable chart library C3.js | D3-based reusable chart library; Menu; Getting Started; Examples; Reference; Forum; Source # Chart. Line Chart. Line chart with sequential data. ... Set cull ticks or not on X Axis. ... Axis Label. Update axis labels. Zorder Demo — Matplotlib 3.6.0 documentation Move x-axis tick labels to the top Rotating custom tick labels Fixing too many ticks Units Annotation with units Artist tests Bar demo ... subplots (1, 2, figsize = (6, 3.2)) ax1. plot (x, y, 'C3', lw = 3) ax1. scatter (x, y, s = 120) ax1. set_title ('Lines on top of dots') ax2. plot (x, y, 'C3', lw = 3) ax2. scatter (x, y, s = 120, zorder = 2. ... support.google.com › docs › answerAdd data labels, notes, or error bars to a chart - Google Step 2: Add labels. Double-click the chart you want to add notes to. At the right, click Setup. In the box next to "X-axis," click More Add labels. Enter the data range with your notes. For example, C2:C3. Click OK.
Present your data in a scatter chart or a line chart 9.1.2007 · On the Layout tab, in the Labels group, click Axis Titles, and then do the following: To add a primary vertical axis title, click Primary Vertical Axis Title, and then click the type of vertical axis title that you want. For our line chart, we used Rotated Title. jokergoo.github.io › circlize_book › bookChapter 3 Graphics | Circular Visualization in R - GitHub Pages c: Position of x-axis is bottom in the cell. d: Ticks are pointing to the inside of the circle, facing of tick labels is set to reverse.clockwise. e: manually set major ticks and also set the position of x-axis. f: replace numeric labels to characters, with no minor ticks. peltiertech.com › clustered-column-and-lineClustered Column and Line Combination Chart - Peltier Tech Jan 24, 2022 · If we plot XY scatter data on the chart, Excel treats the categories as if the first category is at X=1, the second at X=2, and so on. For the XY scatter data, we can consider the axis as a continuous numerical scale starting at the first category number minus 0.5 and ending at the last category number plus 0.5, or in our example, from 0.5 to 3.5. support.microsoft.com › en-us › topicPresent your data in a scatter chart or a line chart On the Layout tab, in the Labels group, click Axis Titles, and then do the following: To add a primary vertical axis title, click Primary Vertical Axis Title, and then click the type of vertical axis title that you want. For our line chart, we used Rotated Title.
Introduction to RoboBlockly Learning Math and CS/STEAM with Robotics. File My Classes Sign In. Launch . Run in Local Ch; Run in ChIDE; C-STEM Studio Right-hand rule - Wikipedia In mathematics and physics, the right-hand rule is a common mnemonic for understanding orientation of axes in three-dimensional space.It is also a convenient method for quickly finding the direction of a cross-product of 2 vectors. Most of the various left-hand and right-hand rules arise from the fact that the three axes of three-dimensional space have two possible orientations. Clustered Column and Line Combination Chart - Peltier Tech 24.1.2022 · We can calculate X values for our XY data to position the markers wherever we want them. If we had used X values of 1, 2, and 3, our XY series would line up on the green columns just like our line chart series. But we can see that our Red X values need to be a little less and the Blue X values a little more than the category number. C3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. ... Add Region Labels. v0.7.8 - 2019-08-25. Fix scatter appearance. Points in charts can be styled by css. ... Add axis.x.inner option. v0.4.21 - …

































/simplexct/images/Fig5-ie46b.png)

/simplexct/images/BlogPic-c54f4.png)
Post a Comment for "40 c3 x axis labels"