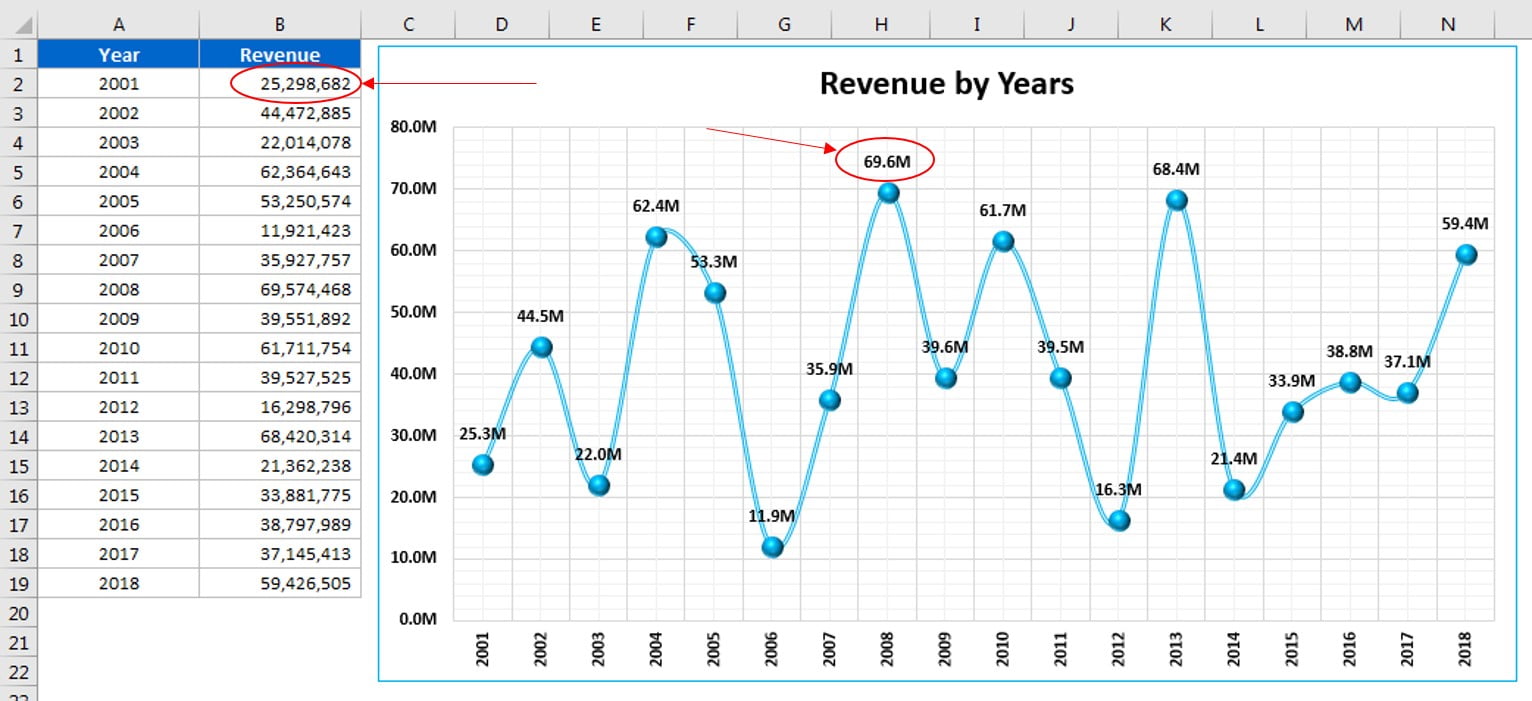
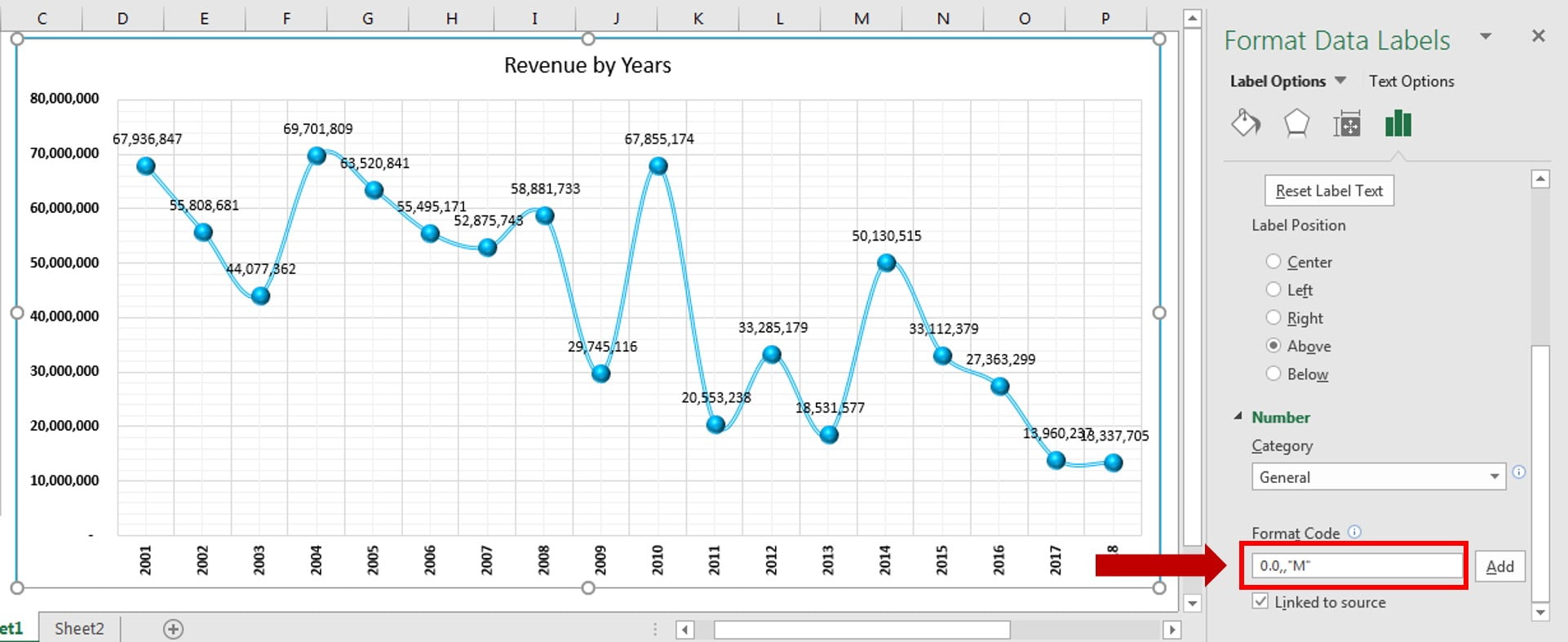
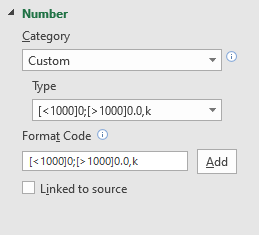
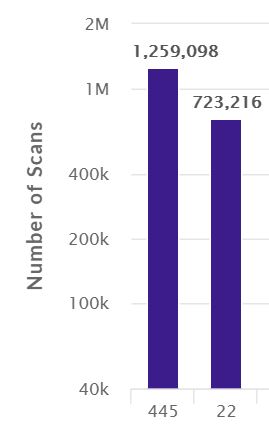
45 highcharts data labels format thousands
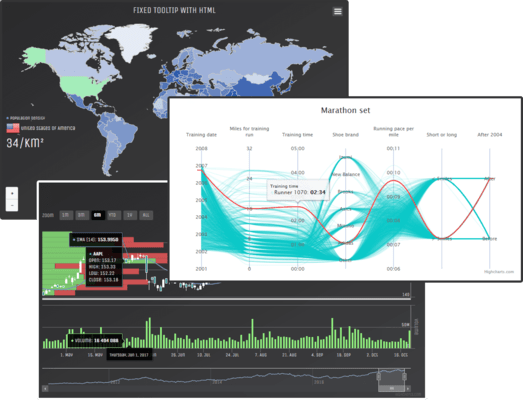
Adding thousands separator for custom formatted highcharts ... Oct 08, 2015 · I am using highcharts to in my app and want to add tooltip with thousand separator like I did it in data labels. I used custom formatting for tooltip, so what should ... Highcharts Maps Javascript Mapping Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
javascript - Bullet graph with gradient - Stack Overflow Oct 10, 2022 · Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand

Highcharts data labels format thousands
Documentation: MultiQC However, you can get JSON or YAML output for easier downstream parsing by specifying -k/--data-format on the command line or data_format in your configuration file. You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Chart Design Principles | Hands-On Data Visualization Tell your story and show it with data, using free and easy-to-learn tools on the web. This introductory book teaches you how to design interactive charts and customized maps for your website, beginning with easy drag-and-drop tools, such as Google Sheets, Datawrapper, and Tableau Public. You will also gradually learn how to edit open-source code templates built with Chart.js, Highcharts, and ... jQuery Sparklines - Omnipotent.net Jun 15, 2013 · You can use the width and height properties to generate whatever sized charts you need, but really you'd be better served using a more full-featured charting library that will draw axis labels, etc. Some examples include: Flot; jqPlot; Protovis; Highcharts (not open source)
Highcharts data labels format thousands. 15+ Best Data Visualization Tools of 2022 (with Examples) Aug 30, 2022 · It provides unique and rich features and allows you to add legends, tooltips, labels, and mouse-over effects to your project; It offers powerful and polished charts; If you add data that isn’t normal, your chart won’t break. It means that if you add bad data, the Ember Charts won’t stop working; It’s entirely free of cost jQuery Sparklines - Omnipotent.net Jun 15, 2013 · You can use the width and height properties to generate whatever sized charts you need, but really you'd be better served using a more full-featured charting library that will draw axis labels, etc. Some examples include: Flot; jqPlot; Protovis; Highcharts (not open source) Chart Design Principles | Hands-On Data Visualization Tell your story and show it with data, using free and easy-to-learn tools on the web. This introductory book teaches you how to design interactive charts and customized maps for your website, beginning with easy drag-and-drop tools, such as Google Sheets, Datawrapper, and Tableau Public. You will also gradually learn how to edit open-source code templates built with Chart.js, Highcharts, and ... Documentation: MultiQC However, you can get JSON or YAML output for easier downstream parsing by specifying -k/--data-format on the command line or data_format in your configuration file. You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file.








































Post a Comment for "45 highcharts data labels format thousands"